< 방법1 >
substr('123456', 0, 2) = 12 : asp 의 left 와 같은 효과
substr('123456', 2) = 3456 : asp 엔 없지만 파라미터 2 만큼 왼쪽에서 제외하고 나머지 부분들을 다 긁어옴
substr('123456', -2) = 56 : asp 의 right 와 같은 효과
substr('123456', 2, 5)3456 : asp 의 mid 와 같은 효과
주의 할점은 left 와 mid 함수와 substr 의 차이는 스트링의 첫 주소값을 asp 는 1로 php는 0 으로 한다는 점이다
< 방법2 >
ASP의 내장함수인 left() , right() 와 유사한 기능을 하기 위해 만들어진 PHP용 Function
용도 : 글자수 자르기
<?php
function right($value, $count){
$value = substr($value, (strlen($value) - $count), strlen($value));
return $value;
}
function left($string, $count){
return substr($string, 0, $count);
}
$str ="오늘은 기분좋은하루입니다";
$str2 = left($str, 3);
echo $str2;
?>
- 출력결과
오
참고자료
http://www.dreamincode.net/forums/showtopic59918.htm
http://gooranet.tistory.com/20
2018년 1월 30일 화요일
2018년 1월 23일 화요일
jquery로 강제로 이벤트 발생 시키기(Trigger)
trigger를 사용하면 event를 강제로 발생시킨다.
$('#btn').trigger(‘click’);
출처: http://madebykaus.com/?p=343
$('#btn').trigger(‘click’);
출처: http://madebykaus.com/?p=343
2018년 1월 18일 목요일
Javascript 에서 == 이 동작하지 않는 경우
1. .trim() 을 써서 공백을 제거 한다.
2. 제거한 후에도 안되면 .length로 글자수를 비교한다.
** 중요: Encode 된 data는 받을 때 decode를 하자.
결국은 encode 된 데이터여서 발생했던 이슈
2. 제거한 후에도 안되면 .length로 글자수를 비교한다.
** 중요: Encode 된 data는 받을 때 decode를 하자.
결국은 encode 된 데이터여서 발생했던 이슈
PHP Array Count
배열 크기 즉, "배열의 각 구성 요소(Element)의 개수"를 구하려면 count() 함수 속에 배열명을 넣어주면 됩니다.
그런데 count() 함수는, "요소 개수가 0인 배열"과 "존재하지 않는 배열" 모두 0을 반환하기에 혼란스러운 점이 있습니다. 이때는 isset() 함수를 사용하여 그 배열이 실재하는지 우선 체크하는 것이 좋습니다.
아래 예제의 safeCount() 라는 함수를 사용하면, 배열이 존재하지 않을 때에는 -1을 반환하게 할 수 있습니다.
파일명: example.php
그런데 count() 함수는, "요소 개수가 0인 배열"과 "존재하지 않는 배열" 모두 0을 반환하기에 혼란스러운 점이 있습니다. 이때는 isset() 함수를 사용하여 그 배열이 실재하는지 우선 체크하는 것이 좋습니다.
아래 예제의 safeCount() 라는 함수를 사용하면, 배열이 존재하지 않을 때에는 -1을 반환하게 할 수 있습니다.
배열 사이즈 / 요소 갯수 얻기 예제
파일명: example.php
<html>
<head>
<title>PHP Example</title>
</head>
<body>
<?php
$a = array(1, 2, "AAA", "BBB");
echo count($a) . "<br />\n";
// 출력 결과: 4
$b = array("자장면", "짬뽕", "탕수육");
echo count($b) . "<br />\n";
// 출력 결과: 3
// 요소가 하나도 없으면 당연히 0
$b = array();
echo count($b) . "<br />\n";
// 출력 결과: 0
/////////////////////////////////////////////
// 존재하지 않는 배열도 0으로 나오므로 주의
echo count($tt) . "<br />\n";
// 출력 결과: 0
// 존재하지 않는 배열은 -1을 반환하기
echo safeCount($tt) . "<br />\n";
// 출력 결과: -1
// 존재하는 배열만 요소 개수 출력하기
echo safeCount($a) . "<br />\n";
// 출력 결과: 4
function safeCount($array) {
if (isset($array)) return count($array);
return -1;
}
?>
</body>
</html>
<head>
<title>PHP Example</title>
</head>
<body>
<?php
$a = array(1, 2, "AAA", "BBB");
echo count($a) . "<br />\n";
// 출력 결과: 4
$b = array("자장면", "짬뽕", "탕수육");
echo count($b) . "<br />\n";
// 출력 결과: 3
// 요소가 하나도 없으면 당연히 0
$b = array();
echo count($b) . "<br />\n";
// 출력 결과: 0
/////////////////////////////////////////////
// 존재하지 않는 배열도 0으로 나오므로 주의
echo count($tt) . "<br />\n";
// 출력 결과: 0
// 존재하지 않는 배열은 -1을 반환하기
echo safeCount($tt) . "<br />\n";
// 출력 결과: -1
// 존재하는 배열만 요소 개수 출력하기
echo safeCount($a) . "<br />\n";
// 출력 결과: 4
function safeCount($array) {
if (isset($array)) return count($array);
return -1;
}
?>
</body>
</html>
2018년 1월 5일 금요일
localstorage란
web에서 local 저장소에 값을 저장할 수 있는 기능으로 이 기능을 사용하면 local에 개인화 정보를 저장할 수 있다.
자세한 내용은 w3school을 참조하시라.
https://www.w3schools.com/html/html5_webstorage.asp
localStorage.setItem("lastname", "Smith");
localStorage.getItem("lastname");
localStorage.removeItem("lastname");
자세한 내용은 w3school을 참조하시라.
https://www.w3schools.com/html/html5_webstorage.asp
localStorage.setItem("lastname", "Smith");
localStorage.getItem("lastname");
localStorage.removeItem("lastname");
라벨:
localstorage
HTML : attribute와 property 의 차이
복사글: https://medium.com/@jeongwooahn/html-attribute%EC%99%80-property-%EC%9D%98-%EC%B0%A8%EC%9D%B4-d3c172cebc41
이 짧은 글을 통해 HTML에서 말하는 attributes와 properties의 차이점을 설명하고자 한다. jQuery1.6 에 소개되는 .prop() 함수에 대해 기존 .attr() 과 무엇이 다른지 많은 질문이 제기되었다. 이 글이 그것을 이해하는데 도움이 되었으면 한다.
attribute는 무엇인가?
Attributes는 HTML 요소의 추가적인 정보를 전달하고 이름=“값” 이렇게 쌍으로 온다. 예를 들어 <div class=“my-class”></div> 를 보면 div 태그가 class 라는 값이 ‘my-class’인 attribute를 가지고 있다.
property는 무엇인가?
Property는 attribute에 대한 HTML DOM 트리안에서의 표현이다. 그래서 위 예시에서 attribute는 값이 ‘my-class’이며 이름이 ‘className’인 property를 가진다.
Our DIV node
|- nodename = "DIV"
|- className = "my-class"
|- style
|- . . .
|- . . .
attribute 와 property의 차이는 무엇인가?
Attributes는 HTML 텍스트 문서에 있는 것이고 properties는 HTML DOM 트리에 있는 것이다. 이것은 attribute는 변하지 않고 초기 (default)값을 전달한다는 것은 의미한다. 반면에 HTML properties는 변할 수 있다. 예를 들어 사용자가 체크박스를 체크했거나 input 박스에 텍스트를 넣었거나 JavaScript로 값을 변경하면 property의 값은 변한다.
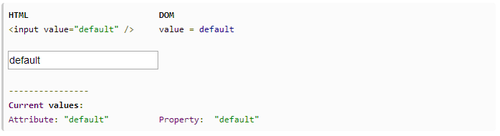
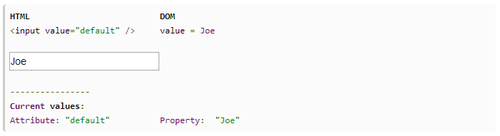
시각적으로 설명하면 :

사용자가 그의 이름 “Joe”를 input박스에 입력했다고 가정하자. 그러면 attribute와 property값이 아래와 같이 된다.

보시다시피, property의 값만 변경되었다. 왜냐하면 property는 DOM안에 존재하고 동적이기 때문이다. 그러나 attribute는 HTML 문서안에 존재하고 결코 변하지 않는다!
피드 구독하기:
덧글 (Atom)